XML editor
This article needs additional citations for verification. (June 2023) |
An XML editor is a markup language editor with added functionality to facilitate the editing of XML. This can be done using a plain text editor, with all the code visible, but XML editors have added facilities like tag completion and menus and buttons for tasks that are common in XML editing, based on data supplied with document type definition (DTD) or the XML tree.
There are also graphical XML editors that hide the code in the background and present the content to the user in a more user-friendly format, approximating the rendered version or editing forms. This is helpful for situations where people who are not fluent in XML code need to enter information in XML based documents such as time sheets and expenditure reports. And even if the user is familiar with XML, use of such editors, which take care of syntax details, is often faster and more convenient.
Functionality beyond syntax highlighting
[edit]An XML editor goes beyond the syntax highlighting offered by many plaintext editors and generic source code editors, verifying the XML source based on an XML schema or XML DTD, and some can do it as the document is being edited in real time.[1] Other features of an editor designed specifically for editing XML might include element word completion and automatic appending of a closing tag whenever an opening tag is entered. These features can help to prevent typographically originating errors in the XML code. Some XML editors provide for the ability to run an XSLT transform, or series of transforms, over a document. Some of the larger XML packages even offer XSLT debugging features and XSL-FO processors for generation of PDF files from documents.
<?xml version="1.0" encoding="utf-8"?> <TrackedItemsList> <FlowRecipeID Value="TestPP.BND"/> <MaterialID Value="54321"/> </TrackedItemsList>
Graphical editors
[edit]Graphical editors based on GUIs may be easier for some people to use than text editors, and may not require knowledge of XML syntax. These are often called WYSIWYG ("What You See Is What You Get") editors, but not all of them are WYSIWYG: graphical XML editors can be WYSIWYG when they try to display the final rendering or WYSIWYM ("What You See Is What You Mean") when they try to display the actual meaning of XML elements. When they are not WYSIWYG, they do not display the (or one of the) graphical end result of a document, but instead focus on conveying the meaning of the text. They use DTDs or XML schemas and/or configuration files to map XML elements to graphical components.
These kinds of editors are generally more useful for XML languages for data rather than for storing documents. Documents tend to be fairly free-form in structure, which tends to defy the generally rigid nature of many graphical editors.
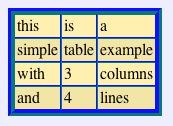
In the above example, the editor is using a configuration file to know that the TABLE element represents a table, the TR element represents a row of the table, and the TD element represents a cell of the table. It is using this information to display the table based on this structuring information, in order to make editing easier.
Schema and configuration files information can also be used to ensure that users do not create invalid documents. For instance, in a text editor, it is possible to create a row with too many cells in the table, while this would not be possible with the above graphical user interface.
WYSIWYG editors
[edit]WYSIWYG editors let people edit files directly with the tags represented by some form of graphical viewing rather than bare XML code. Often, WYSIWYG editors attempt to emulate the result of some transform or CSS stylesheet application. This emulation may or may not be possible, depending on the transformation from XML into the result.
Naive use of a WYSIWYG editor can lead to the creation of documents that do not have the intrinsic semantics of the particular XML language. This comes about if the user is focused on trying to achieve a certain visual presentation with the editor, rather than using the WYSIWYG to make editing the document easier. For instance, someone creating a web page could use an H2 element (meaning: second level title) instead of H1 (meaning: first level title) because it looks smaller on their current WYSIWYG editor. Such an author is making a choice based on the apparent visual representation, but a visitor to the author's web page can offer a very different rendering in their browser.
However, as long as the underlying meaning of the document is understood by the author, and the author does not make decisions based on the exact look in the WYSIWYG editor, such an editor can be of value to the writer. It is generally much easier to read a document that is being rendered in some fashion than it is to read the raw XML code. Also, editing can be much more intuitive, as the WYSIWYG editor can use tools similar to many word processing applications. Some WYSIWYG editors even allow the user to use a DTD or Schema and define their own user interface for editing.
Usually WYSIWYG editors support CSS but not XSLT, because XSLT transformations can be very complex, and guessing what the user meant when changing the result can be impossible. The WYSIWYG editors that do support XSLT, such as Syntext Serna, will therefore apply changes directly to the original XML, while updating the view by running the XSLT for every change.
In the above example, a stylesheet is used to color table cells in a particular way. For instance, even rows do not have the same background color as odd rows, in order to make reading easier.
Application domains
[edit]See also
[edit]- Edited formats
References
[edit]- ^ Goldberg, Kevin Howard (2008-01-01). "8". XML: Visual QuickStart Guide (2nd ed.). Peachpit. p. 110. ISBN 978-0321559678.